Здравствуйте читатели и подписчики моего Блога.
Сегодня поговорим о том, как установить фавикон на сайт или блог.
В конце как всегда — бонус.
На связи, Виталий Котов. Поехали.
Оглавление
Что такое фавикон?
Слово Favicon произошло от двух английский слов FAVorits ICON – иконка для избранного.
favicon – маленькое изображение размером 16-16 пикселей для обычных дисплеев, и 32-32 пикселя, для дисплеев Retina.
Стоит в адресной строке браузера.
Смотрите фото фавиконов поисковых систем, соц сетей и других сайтов.

Используется для быстрого визуального поиска нужного сайта.
Если у Вас открыто много вкладок, именно фавикон позволяет понять, какая иконка какому сайту соответствует.

Поисковая система Яндекса, отображает фавикон в своей выдаче.
Оригинальный «мини-логотип» привлекает большее внимание, а соответственно позволит привлекать больше посетителей из поисковой выдачи.
У Яндекса есть специальный бот (YandexFavicon), в задачу которого входит сбор и обновление иконок для всех сайтов. Этот бот посещает сайты с периодичностью от нескольких дней до месяца. Для того, что бы проверить, есть фавикон вашего сайта в выдаче или нет, перейдите по этой ссылке
Для проверки своего сайта вместо URL-адреса моего блога напишите свой.

Уникальный Фавикон – это узнаваемость вашего бренда.
favicon сохраняется с расширением ICO.
Что такое расширение и какие они бывают я упоминал Здесь.
Раньше, для того, что бы установить такое изображение, его нужно было нарисовать. Сейчас все это делается на много проще.
Как сделать Фавикон?
3 способа, как сделать иконку фавикон.
1 способ – выбрать из множества шаблонов, и скачать на свой компьютер.
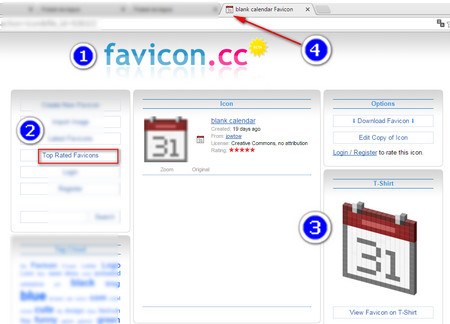
Делайте всё пошагово, как на скриншоте
1) Нужно перейти на сайт favicon.cc
2) Нажмите Top Rated favicons
3) выберите для себе подходящий favicon
4) Посмотрите, как он смотрится в Браузере.
Если Всё устраивает – скачиваем на компьютер.

2 способ - выбрать из шаблонов и редактировать копию значка

1) Нужно перейти на сайт favicon.cc
2) Нажмите Top Rated favicons
3) выберите для себе подходящий favicon
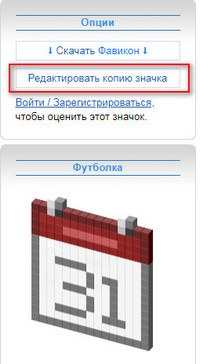
4) Нажать, Редактировать копию значка (как на фото), и с помощью простого, интуитивно понятного редактора сделать необходимые изменения. После чего скачать на компьютер.
Вот что получилось, после нескольких минут редактирования.

3 способ — создать фавикон самостоятельно.
Если у Вас есть идея и видение, какая должна быть иконка, вы можете её
создать самостоятельно с нуля – это один вариант.
И второй – импортировать изображение со своего компьютера, и посмотреть, что получилось. Если что-то не устраивает – редактируем.
Если всё устраивает – скачиваем на свой компьютер.

Как создать уникальный Фавикон за 2 минуты?
Создавать несколько фавиконов самостоятельно, тем способом, который я описал Выше, я понял, что мне они не подходят.
Я потратил очень много времени на поиск иконки. Стал редактировать и вижу, что это всё не то что мне нужно. Тогда на помощь пришёл Гугл.
В нём я нашёл несколько бесплатных сервисов, в которых за 2 минуты я создал нужный Фавикон, без проблем и заморочек.
Делайте пошагово и у Вас всё получиться.
- Переходим по ссылке
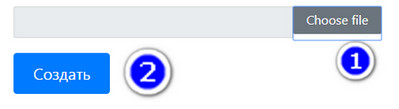
- Нажимаем кнопку Choose file (1 на слайде)
- Находим на компьютере нужное изображение
- Нажимаем Создать (2 на слайде)

- После этого, скачиваем архив на свой компьютер, а коды для страниц сохраняем в текстовый документ. Я обычно это делаю в Word.

Размер исходной фотографии особого значения не имеет.
У меня он был 325*355 пикселей

- Создаю папку на диске D, в которую распаковываю архив и ложу Word документ.
После этого скачанный архив можно удалить с компьютера, что бы не собирался лишний мусор. Как почистить компьютер от вирусов и не нужных файлов читайте Здесь.
- Так выглядит Word документ «Код для страниц» внутри.

Как установить Favicon на сайт
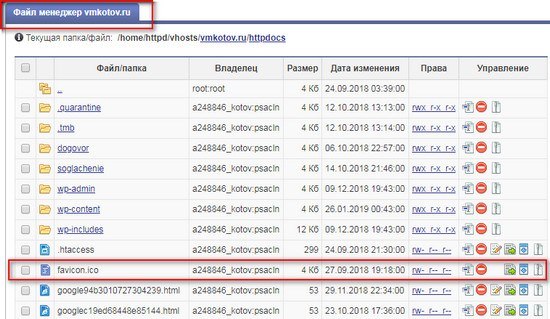
Для этого нам нужно наш файл favicon.ico загрузить в корневую директорию сайта в папку public_html.
- Открываем папку и берём файл favicon.ico

- Прописываю путь: Заходим на
Хостинг – Панель управления – Сайты – Файл менеджер.
Кликаем 2 раза по «Файл менеджер» — это и будет корневая директория, в которую мы загружаем файл favicon.ico


Бонус:
Сегодня для вас я подготовил чек лист в формате PDF из 8 пошаговых действий, в который добавил подборку генераторов, из 10 бесплатных онлайн сервисов + 3 галереи с коллекциями бесплатных фавиконов
Как создать уникальный Фавикон за 2 минуты и установить его на сайт.
Скачивайте и пользуйтесь во благо.
Как всегда, жду ваших комментариев.
Подписывайтесь на обновления блога, что бы не пропустить новые статьи.
До встречи.
С уважением, Виталий Котов










Очень полезная информация, спасибо
Рад быть полезным.