Оптимизация изображений имеет огромную роль в сайтостроении и продвижении, как самого Блога, так и отдельно взятых статей.
Сегодня мы с Вами разберём, как уменьшить вес картинки без потери качества.
В конце статьи, как обычно, полезный БОНУС.
На связи Виталий Котов и мы начинаем.
Зачем это нужно?
Начну с примера.
Вы – начинающий блоггер. Зарегистрировали домен. У Вас кулинарная тема, или тема в статьях которой приходиться использовать много фотографий. Об этом я писал Здесь.
У хостинг провайдера купили место, так же как я. Казалось бы 10 Гб на хостинге должно хватить на долго. Начали публиковать статьи, и вдруг получаете на почту письмо, в котором написано, что место на Хостинге заканчивается и Вам нужно перейти на более высокий тарифный план.
Вы в шоке. Что? Как? Почему?
Да всё потому, что фотографии, которые Вы снимаете на свой крутой фотоаппарат Canon или Nikon, в отличном качестве, имеют большой вес.
Вы их загрузили на Хостинг, добавили в статью.
Прямо в статье уменьшили до нужных размеров и двинулись дальше.
И таких фотографий у Вас в статье 12-15 штук по 5 – 6 Мб каждая.
Проведя простые арифметические действия мы увидим,
что фотографии на 1 статью занимают 60 – 100 Mб.
10 статей — 1 Гб. Написав 100 статей – место закончиться
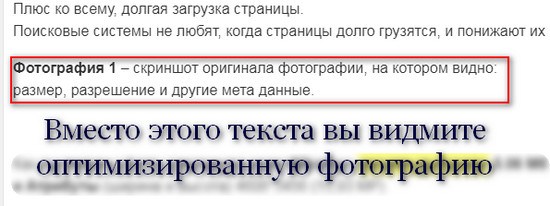
Плюс ко всему, долгая загрузка страницы.
Поисковые системы не любят, когда страницы долго грузятся, и понижают их в поисковой выдаче.

Как мы видим с фото, сделанного моим Nikonом, размер оригинала 5.06 Мб
и Атрибуты (ширина и высота) 4608*3456 (15,93 МР)
 А вот данные после предварительной оптимизации
А вот данные после предварительной оптимизации
Размер 34.8 Кб и Атрибуты
(ширина и высота) 607*353 (0,21 МР).
Окончательный размер ширины и высоты , который Вы видите на сайте, остался такой же, а вот вес с 34.8 Кб я уменьшил ещё на 2,38% до 34 Кб.
Изображение уже было оптимизировано, потому такой маленький процент.
Зато следующее изображение было оптимизирована на 41,45%
Оптимизировав 3 изображения, я получил средний процент 21.79.
А если у Вас 15 больших фотографий? Сколько места Вы сэкономите?
С чего начать?
Если смотреть в целом на картину, которая должна получиться в конце,
то это ГОТОВАЯ СТАТЬЯ.
В ней должен текст чередоваться с картинкой или фотографией.
Эти картинки усиливают и дополняют смысл всей статьи.
Здесь я хочу донести мысль, что НАЧИНАТЬ всегда нужно с написания текста.
По мере написания, у Вас будут появляться идеи, после каких слов какую картинку вставить.
Здесь далеко ходить не буду, а сделаю скриншот части этой статьи, что бы Вам было понятно, как делать Быстро И ПРАВИЛЬНО.
Раньше делал не так, и на это уходило много времени. Ниже расскажу почему.
 И так, как писать текст, и оставлять место под будущие фото или картинки я показал.
И так, как писать текст, и оставлять место под будущие фото или картинки я показал.
Допустим сам тест у Вас уже написан.
Пора готовит слайды.
Для этого: сначала читаем, потом смотрим видео урок.
- Заводим новую папку. Для новой статьи я всегда завожу новую папку.
- В эту папку по одной складываем фотографии и подписываем,
(я подписываю просто 0,1,2,3,4 и т д) Чем выше номер, тем дальше по тексту находиться этот слайд.
Таким образом фото весит на много меньше чем оригинал.
Всё это – без потери качества.
В открывшемся редакторе смотрю на размер по ширине.
Для моего Блога допустимая ширина 770 Рх.
Это я узнал с помощью Линейки, о которой писал в предыдущей статье.
Если размер по ширине больше, допустим 920Рх, уменьшаю до 700Рх.
Высота уменьшается автоматически. Смотрю на результат.
Если качество нормальное ( можно прочитать текст, рассмотреть детали и т д) сохраняю под тем номером, который указан в тексте.
К примеру, (Фотография 1 – скриншот оригинала фотографии, на котором видно: размер, разрешение и другие мета данные.)
При сохранении даю имя 1
- Проверяем наши фотографии на уникальность. Об этом я писал Здесь.
Коротко напомню. Заходим в сервис TinEye или в поисковик – картинки, и там проверяем. - После этого добавляем в kraken.io.
Предварительно нужно зарегистрироваться. Для начала достаточно использовать бесплатный аккаунт. - Меняем название картинки в сервисе translit.net
- Добавляем картинку на сайт, вставляем в текст, выравниваем. Готово.
Коротко о сервисах.
Для оптимизации картинки я использую следующие программы и сервисы:
1. Fast Stone Captur.
Это вообще очень классная программа, с большим количеством нужных инструментов.
В данном случае я использую Линейку, Захват экрана и редактор.
2.Translit.
Служит для перевода русских букв в транслит, при изменении названия фотографии.
3.TinEye
Этим сервисом проверяю фотографии на уникальность.
Значение после проверки должно быть 0 или около него.
4. Сервис Kraken – Оптимизирует картинки, снижая их вес.
5. Сервис Tinypng
Тоже оптимизирует изображения.
Её я использую после того, как все картинки оптимизировались в Kraken.
Если результат после оптимизации не значительный, то на сайт загружаю после Krakenа.
Резюме.
Подытожим вышесказанное.
Если Вы серьёзно решили заниматься Блоггингом, то эта статья именно для Вас.
Просто берите и применяйте.
Пришло время рассказать, как делал раньше и почему на это уходило очень много времени.
Раньше, я писал текст и сразу готовил картинки. Пока искал изображение, и делал с ним все пошаговые действия описанные выше, терялся фокус, уходила мысль и написание статьи затягивалось на несколько дней.
После нескольких таких экспериментов, я сел, подумал, прописал чёткий план действий, которым с вами поделился и начал применять его на практике.
Процесс пошёл на много быстрее, а самое главное, тексты стали получаться классные.
Потому, что фокус изначально делается только на них.
Бонус.
 Сегодняшний бонус – это PDF отчёт с пошаговыми действиями.
Сегодняшний бонус – это PDF отчёт с пошаговыми действиями.
Таким пользуюсь сам.
Все ссылки на сервисы, которые упоминались в статье, вы найдёте в документе.
Жмите на картинку, скачивайте и пользуйтесь во благо.
Оставляйте отзывы в комментариях.
Подписывайтесь на новости Блога,
что бы оперативно получать статьи на свой E-mail.
До встречи в новых публикациях.
С уважением, Виталий Котов










Виталий!
И эта статья мне понравилась.
Я даже стала задумываться о создании своего сайта.
Читаю вас постоянно, и вижу как стали меняться ваши статьи в лучшую сторону. Спасибо .
Спасибо Таиса за добрые слова